在宝塔面板docker下部署魔兽世界335项目:https://github.com/azerothcore/acore-docker
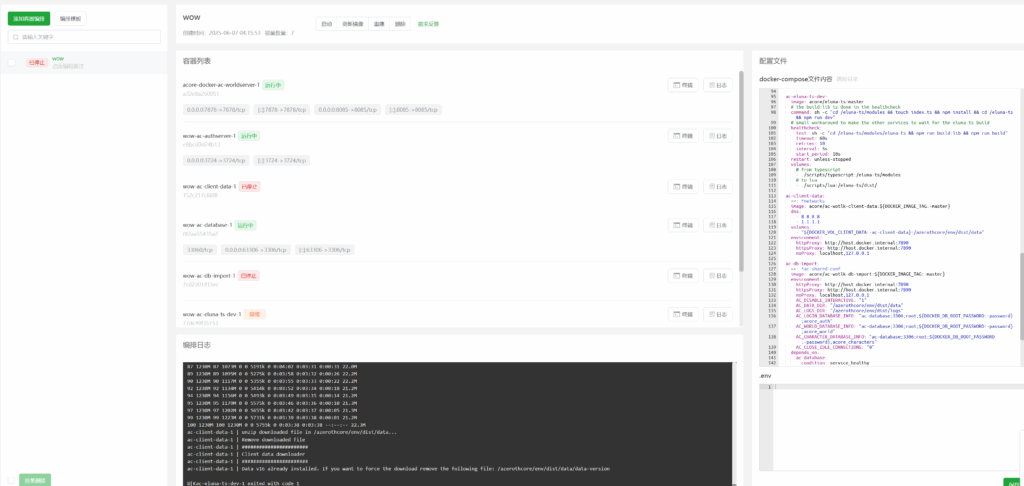
老是出现问题worldserver容器始终不能启动
本地PC只需要一个命令 compose up就顺利部署了。
发现问题:
1是因为ac-worldserver-1容器没有导入maps
2无法导入maps文件,是因为ac-client-data-1容器无法正常部署
3无法正常部署的原因是容器无法访问外网从github下载文件
解决:
1.因为主机宿主机是安装了代理的,查了一下是因为docker compose 内部的容器是不走宿主的代理的。
2.通过yml文件在容器的environment 指定走宿主机的代理。
看似有用,在容器内访问外网也是能够ping通的,但是依旧在部署时报错不能从github下载文件。
3.yml又添加了dns的定义,最终解决了问题
ac-client-data:
<<: *networks
image: acore/ac-wotlk-client-data:${DOCKER_IMAGE_TAG:-master}
dns:
- 8.8.8.8
- 1.1.1.1
volumes:
- "${DOCKER_VOL_CLIENT_DATA:-ac-client-data}:/azerothcore/env/dist/data"
environment:
httpProxy: http://host.docker.internal:7890
httpsProxy: http://host.docker.internal:7890
noProxy: localhost,127.0.0.1