-

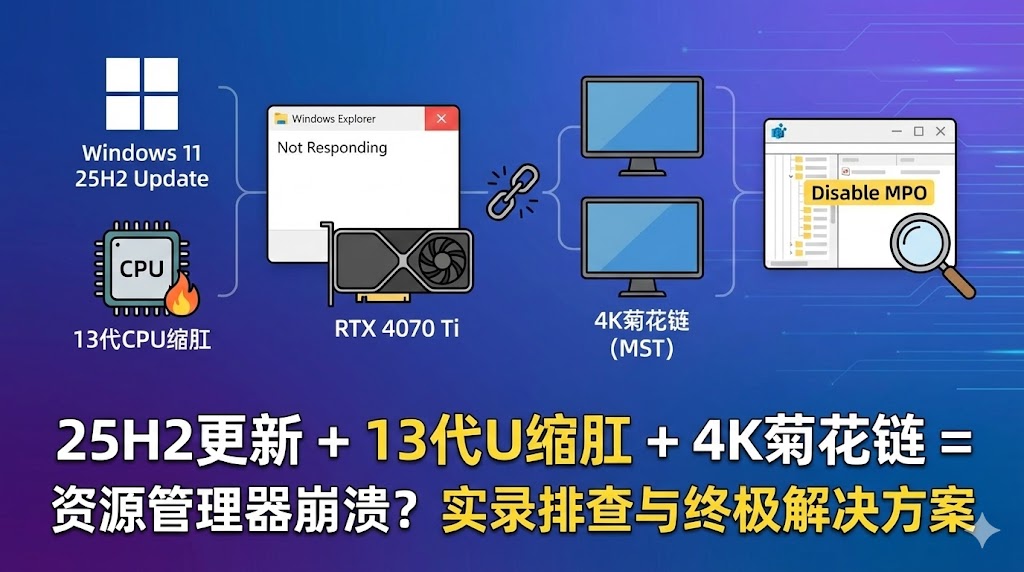
i7-13700KF + 4070Ti:从“假性缩肛”到资源管理器崩溃的排查全记录
如果你也遇到了Windows 11 任务栏卡死、资源管理器自动重启、双屏黑屏等诡异问题,尤其是你是 Intel 13/14代 + N卡 + 高分双屏 用户,这篇文章或许能救你于水火。
-

WordPress 优化 精简 缓存 加速
最近在全面更新2个网站。 快10年没有大更新了。服务器老PHP7各种报错,wordpress的版本也太老,各种兼容性问题不敢升级。 记录一下结合Gemini AI沟通的 优化过程:代码升级,功能修改,…
-
-
-
-
-
-
-
-
-
-
最新文章
- i7-13700KF + 4070Ti:从“假性缩肛”到资源管理器崩溃的排查全记录

- WordPress 优化 精简 缓存 加速

- Komga+Panels HTTPS 反向代理设置

- 宝塔面板az-WOW,Docker compose问题

- Jellyfin升级后不能硬件转码问题

Popular Posts
blender Blizzard CentOS6.3 Dream Evernote笔记同步 Game goagent Google Hellboy漫画系列 HTML5 KB5070311 Linux lnmp Maya Movies mysql nginx php reproduce SATA mode scp SSH storyboard SwitchyOmega The Simpsons to-page wordpress 动画 大三 定格动画 挂科 每日一Bia 毕业设计 漫画 漫画日记 眼高手低 美国恐怖故事 考试 自信 色彩Color 辛普森一家 远程桌面 速写 那时我年幼 阿里云