-
Mysqli和Mysql的几个区别
把PHP升级到7以后发现,自己之前做的几个连接数据库的php小网页不能用了。 原来是php7不支 [阅读更多]
-
wordpress子主题
https://codex.wordpress.org/zh-cn:%E5%AD%90%E4%B [阅读更多]
-
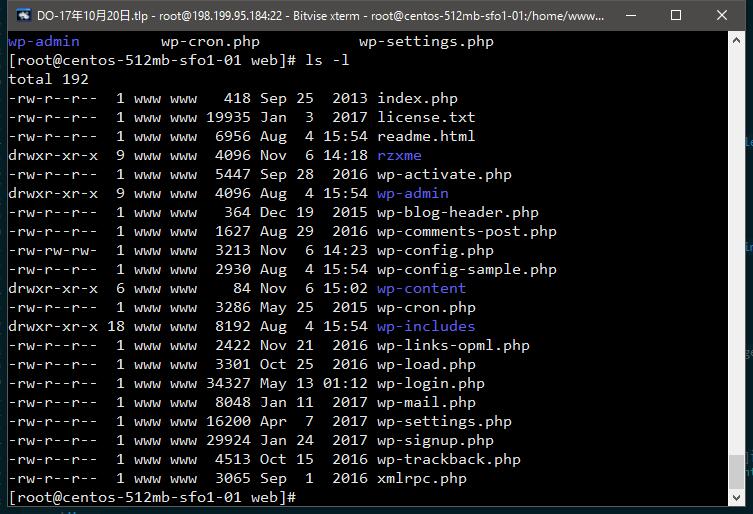
WordPress 安装-文件夹权限设置
当你的wordpress遇到以下问题时: 1. 不能上传图片 2. 不能自动安装主题、插件(需要FTP账户) [阅读更多]
-
第一张图自动生成featured image
wordpress第一张图自动生成featured image 同样是functions.php文件添加函数: [阅读更多]
-
注册新缩略图尺寸-函数add_image_size
函数(functions.php)中添加: require_once (TEMPLATEPATH . R [阅读更多]
-
WordPress折腾日志
[highlight color=” background_color=”]OSS插件 [阅读更多]
最新文章
- i7-13700KF + 4070Ti:从“假性缩肛”到资源管理器崩溃的排查全记录

- WordPress 优化 精简 缓存 加速

- Komga+Panels HTTPS 反向代理设置

- 宝塔面板az-WOW,Docker compose问题

- Jellyfin升级后不能硬件转码问题

Tags Cloud
blender Blizzard CentOS6.3 Dream Evernote笔记同步 Game goagent Google Hellboy漫画系列 HTML5 KB5070311 Linux lnmp Maya Movies mysql nginx php reproduce SATA mode scp SSH storyboard SwitchyOmega The Simpsons to-page wordpress 动画 大三 定格动画 挂科 每日一Bia 毕业设计 漫画 漫画日记 眼高手低 美国恐怖故事 考试 自信 色彩Color 辛普森一家 远程桌面 速写 那时我年幼 阿里云